
Hi there,
>
I'm Justin.
|I build things for the Web.
Creating visually appealing, straightforward, and accessible experiences as a Software Engineer.
Hello there! My name is Justin and I am a software engineer with a passion for crafting elegant
and efficient code. I began my coding journey in February 2020, when I enrolled in a boot camp
to learn the ins and outs of software development. Fast forward to December 2020, and I was a
proud graduate ready to take on the world of tech.
In March 2021, I landed my first career job as a software engineer and have been loving every
moment of it. I started off maintaining legacy code using Ruby on Rails and React, but now I am
part of a team that is re-building the frontend using React and TypeScript. It's been a
thrilling ride so far and I am excited to see where my career takes me next.
When I'm not coding, you can find me exploring new technologies, playing video games, or golfing by myself. Thanks for stopping by and learning a little bit about me!
Here are a few technologies I've been working with recently:
React
Next JS
Svelte
Vue
Javascript
Typescript
Ruby
Rails
Go
Material-ui
Tailwind CSS
aws
Senior Software Engineer @ CoreLogic
February 2023 - Present
>
Built components and all 4 pages for the new lender UI, completing 57 of 240 Jira tickets, demonstrating leadership.>
Translated Figma designs into production-ready web applications using React and TypeScript.>
Implemented Playwright for automated testing, enhancing code reliability and reducing manual testing efforts.>
Collaborated with cross-functional teams to enhance product features, aligning with industry best practices.Software Engineer @ Roostify
March 2021 - February 2023
>
Developed and maintained server-side logic with Ruby on Rails, ensuring efficient data flow.>
Built reusable components with Material-UI, improving design consistency across a React monorepo.>
Focused on responsive design for a seamless user experience, contributing to a successful company acquisition.
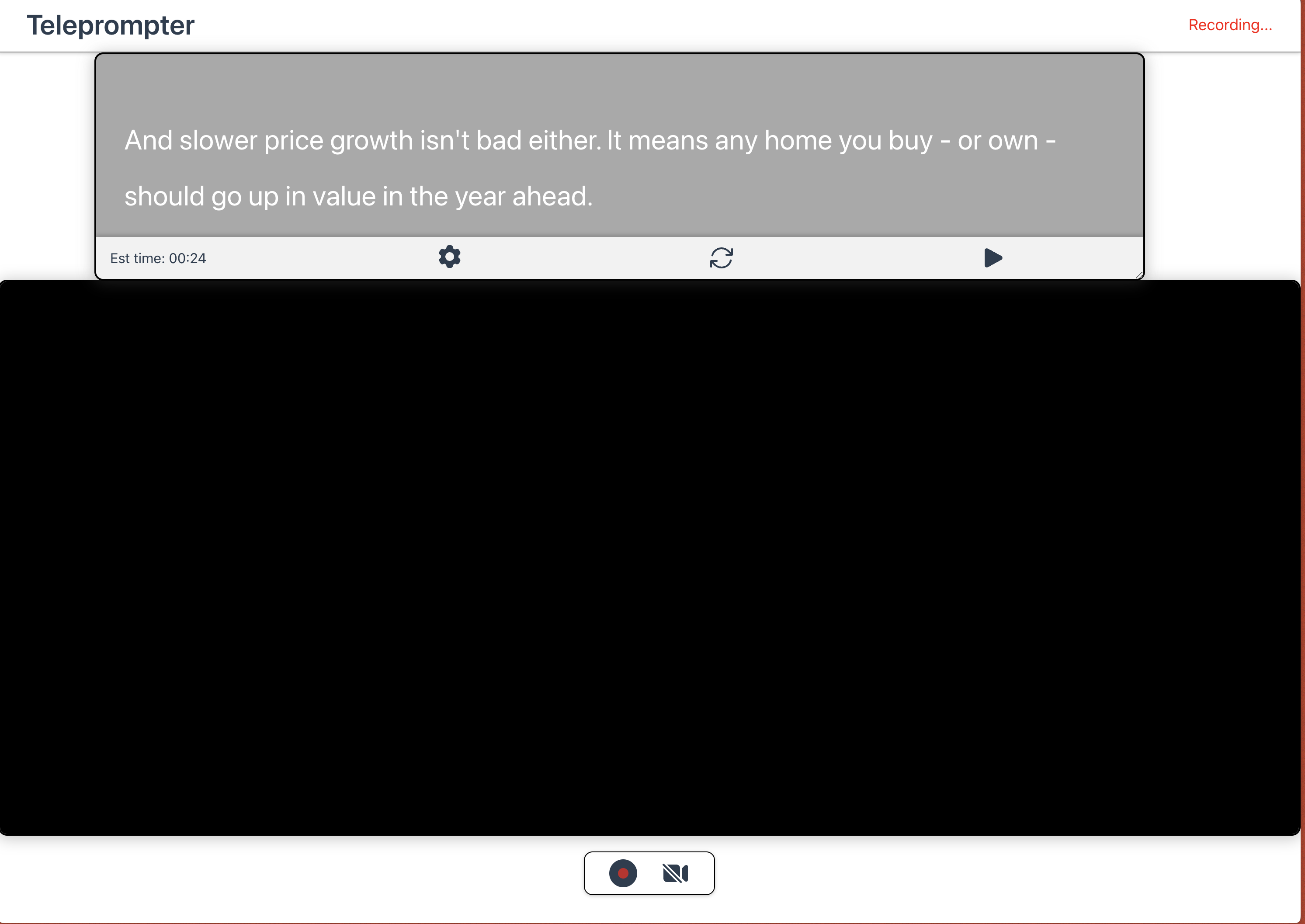
A feature-rich teleprompter application built with Vue 3, Pinia, and Vite. This project includes customizable text scrolling, dynamic speed control, text resizing, drag-and-drop functionality, and an estimated reading time display.
>
Customizable text scrolling speed>
Real-time text resizing>
Drag-and-drop functionality>
Estimated reading time display>
Supports both mouse and touch inputs
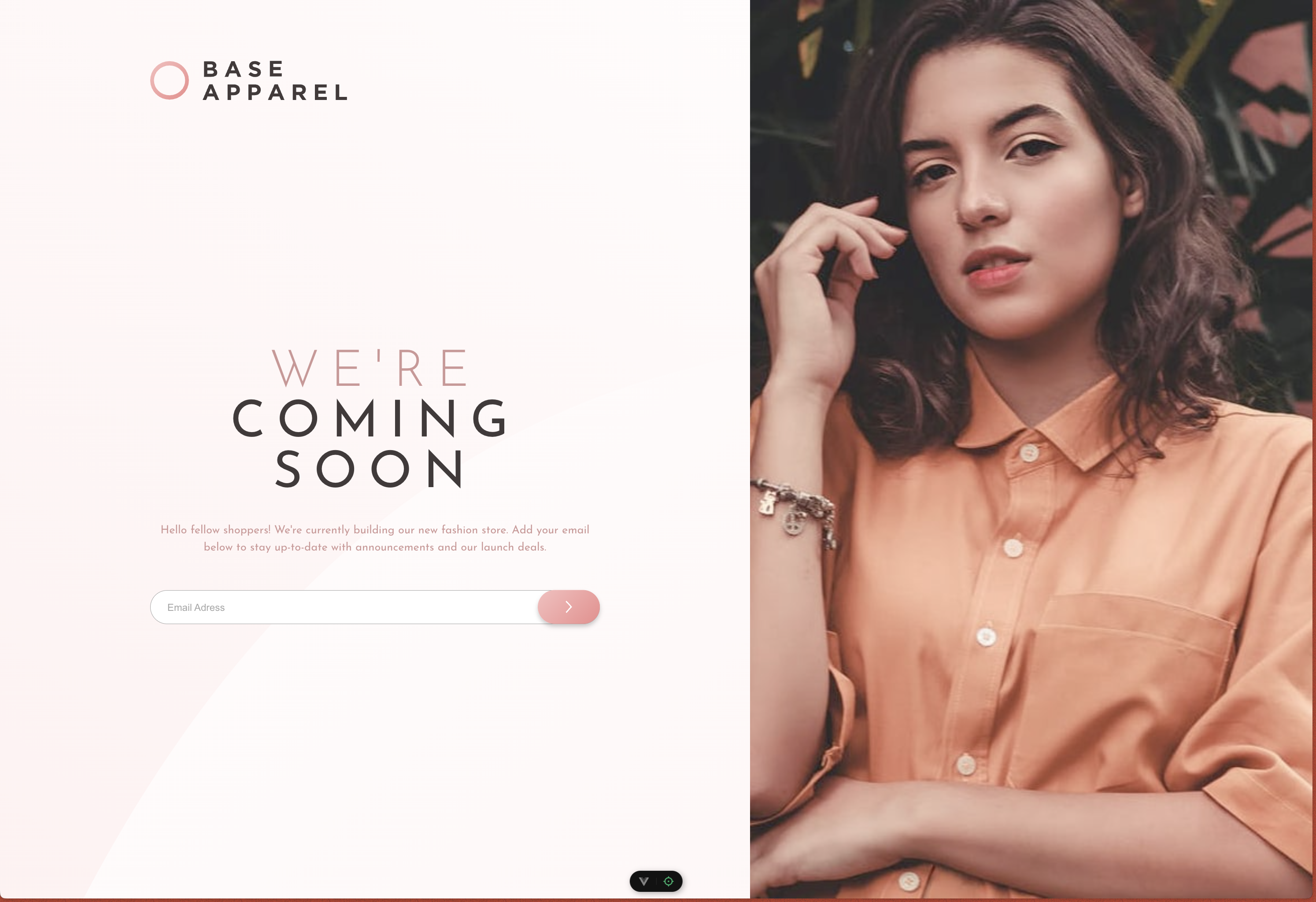
Frontend mentor coming soon page for a finctional brand
>
Built with Vue 3 and Vite for fast development and optimized builds>
Toast notifications powered by vue3-toastify>
Responsive design adhering to a mobile-first approach>
Follows WCAG accessibility guidelines to ensure usability across screen sizes
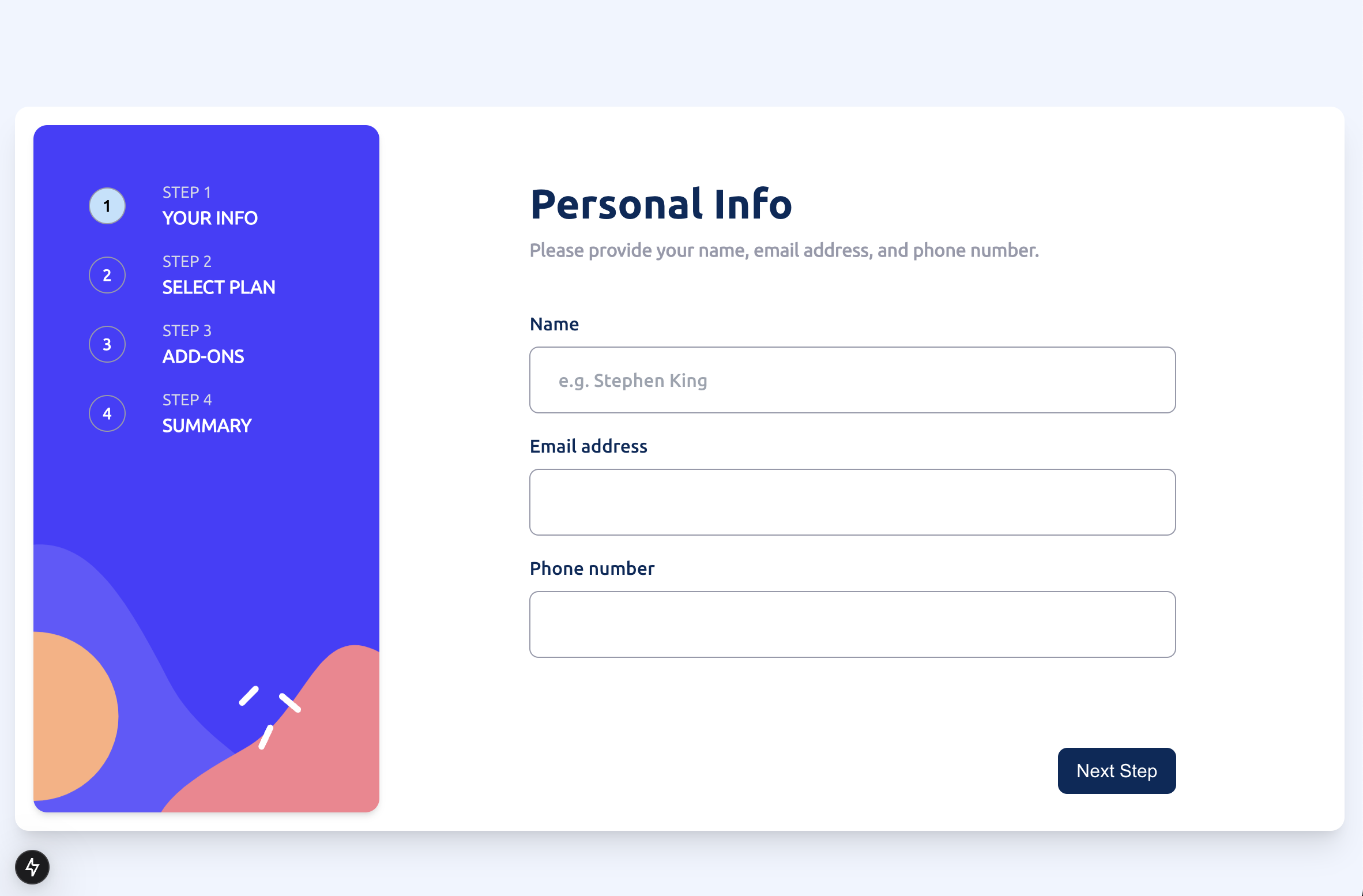
Frontend mentor multi-step form challenge
>
Responsive design optimized for mobile and desktop>
Accessible forms with validation using Yup and React Hook Form>
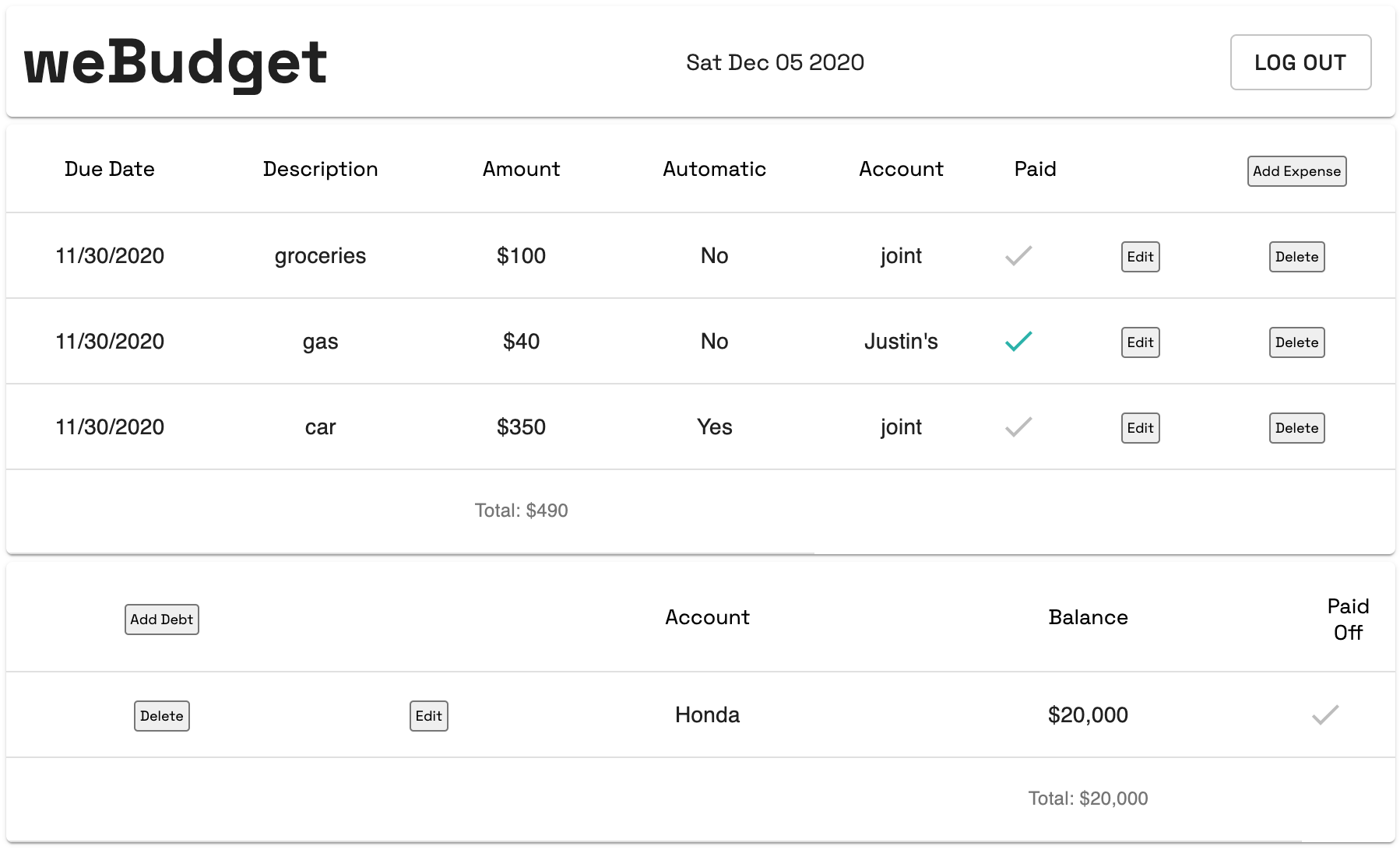
Real-time feedback with Toastify notificationsWeBudget

Provides tools to effectively allocate your funds
>
Created a React application utilizing Redux for state management>
Implemented JSON web token authentication with a Rails API>
Constructed two forms with JSX and implemented control functionality.Thank You For Tia

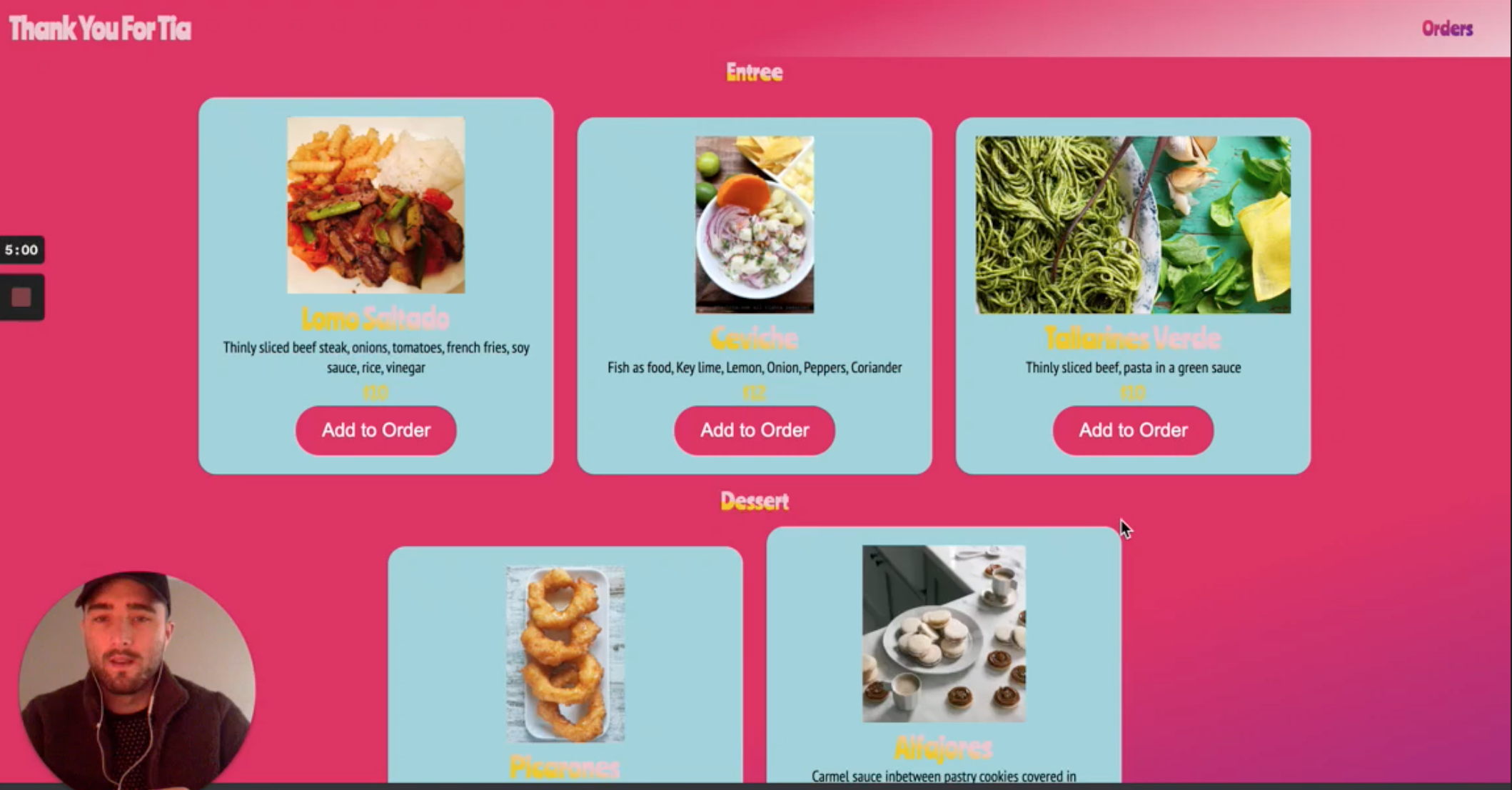
Displays a menu for a fictional food truck
>
Developed a software application utilizing a Rails API and Vanilla JavaScript>
Utilized fetch requests to retrieve data from the backend and utilized JavaScript classes to store objects>
Implemented Vanilla JavaScript to manipulate the Document Object Model (DOM)Mans Best Friend Fitness
Offers a pet owner the opportunity to journal and keep track of their pets health
>
Developed a Ruby on Rails project adhering to the Model-View-Controller (MVC) pattern>
Incorporated OmniAuth to allow users to sign in via Facebook>
Utilized the Devise gem for authentication implementation1 / 0
> > >
> > >